Qu’est-ce que la minification ?
La minification est un processus d’optimisation consistant à supprimer tous les caractères inutiles de votre code javascript tout en conservant sa fonctionnalité. Voici le type d’opérations effectuées pour atteindre ce résultat : suppression des commentaires, des espaces, raccourcissement des noms de variables / fonctions… Au final, vous obtenez un fichier js plus compact, et donc plus rapide à charger.
Avant la minification :
// Ceci est une fonction qui dit bonjour
function helloWorld(name){
alert("Hello" + name);
}
helloWorld("Max");Aprés minification :
function hW(n){alert("Hello"+n)}hW("Max");Nous allons dans cet article voir comment utiliser Uglify JS (« uglify » = enlaidir) pour minifier des fichiers javascript en ligne de commande.
Sachez que vous pourrez aussi trouver facilement des outils gratuits de minification JS en ligne.
Pré-requis
Pour installer Uglify JS sur votre machine, nous allons utiliser NPM. NPM est le gestionnaire de paquets de l’environnement javascript Node.js.
Vous pouvez télécharger l’environnement Node.js sur le site officiel https://nodejs.org/.
Sur OSX pour pouvez l’installer directement en ligne de commande avec HomeBrew. Tapez :brew update
brew install node
Quel que soit votre mode d’installation, vous pouvez vérifier que NPM est bien présent en exécutant la commande « npm -v » qui doit vous retourner le numéro de version.
Installer Uglify JS en local
Exécutez la commande npm suivante pour obtenir uglify-js utilisable en ligne de commande :npm install uglify-js -g
Il se peut que vous ayez à relancer votre terminal avant de pouvoir utiliser la commande uglifyjs. Pour tester :uglifyjs -V
Minifier un fichier
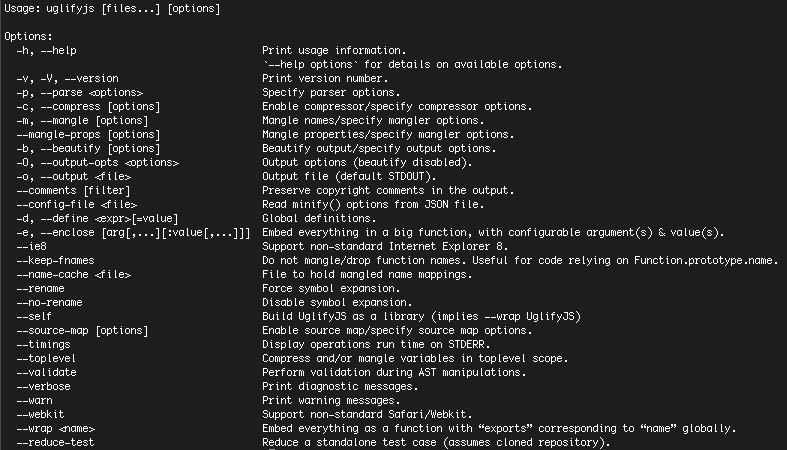
Un certain nombre d’options existent pour Uglify-JS en ligne de commande, vous pourrez les retrouver dans la documentation du package :uglifyjs -h

Voici un exemple de commande pour minifier un fichier unique :uglifyjs monFichier.js -o monFichier.min.js